La importancia y la relevancia de la optimización móvil
Desde SINDYK siempre hemos considerado que la importancia y la relevancia de la optimización móvil es una materia pendiente en el mundo web.
Ha sido un trabajo de años evangelizando, realizando comparaciones, análisis y generando puntos de vista sobre hacia dónde se está moviendo el consumo del móvil en contenido, sitios y aplicaciones.
Finalmente, el mercado empieza a considerar con mayor cuidado la forma como ha venido construyendo y definiendo sus productos móviles, en especial sus sitios y va escalando posiciones el interés, la importancia y la relevancia de la optimización móvil para entregar mejores experiencias.
Y, por eso, queremos compartir un informe y análisis realizado por Ciprian Borodescu (CEO de Appticles.com), en donde hace un estudio interesante sobre cómo se ha venido construyendo la web en los últimos años; cómo al día de hoy, el responsive no es la mejor manera de tener una versión móvil y que la optimización del mismo comenzará a ser determinante de ahora en adelante.
Según el informe, hasta hace poco, tener una aplicación móvil se consideraba el Santo Grial. Al día de hoy, todavía muchas empresas o marcas siguen religiosamente el camino de: ‘construyamos, publiquemos y vendrán’.
¿Porque toma fuerza la importancia y la relevancia de la optimización móvil?
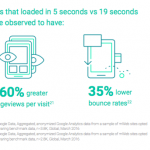
Según el estudio, sólo el 26.4 % de los usuarios que visitan una tienda de aplicaciones descarga una. Entre los que la instalan, un promedio del 99 % se pierde o la dejan de usar en los siguientes 90 días. Finalmente, es un gran esfuerzo lograr tener relevancia a través de las apps.
¿Para dónde se mueven los gustos, las búsquedas, los clics y las necesidades móviles de los usuarios?
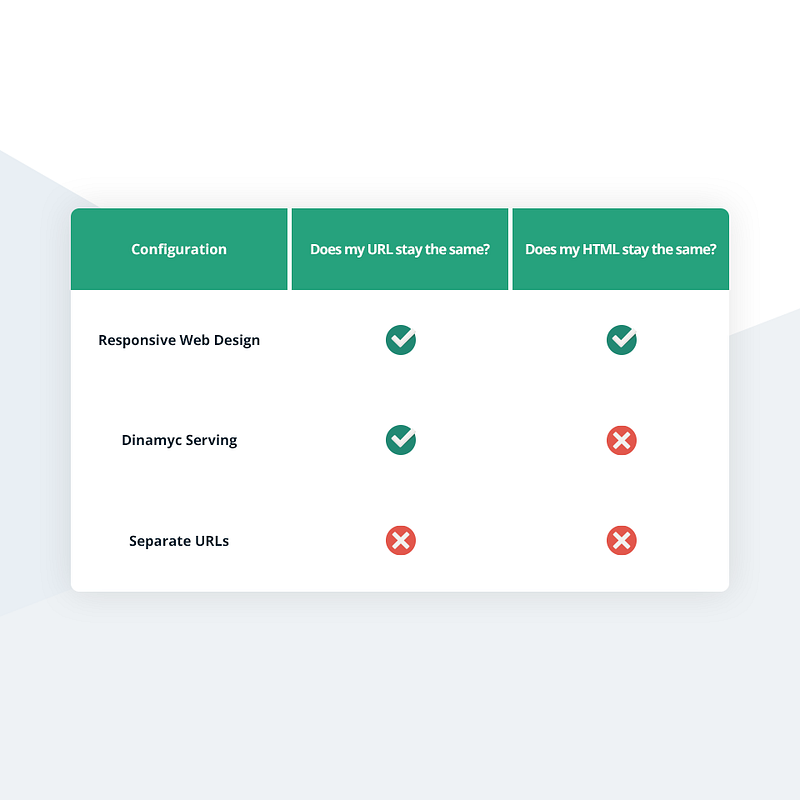
A través del informe realizado por Appticles, se encontraron signos muy importantes de la forma en la que los usuarios demandan el comportamiento en los sitios móviles. Google dice que existen 3 tipos de configuraciones o desarrollos para sitios móviles, veamos:

- Responsive: Mismo código HTML en la misma URL. El contenido se adapta al tamaño de la pantalla.
- Adaptative: Utiliza misma URL, independiente del dispositivo, pero genera un código HTML de forma dinámica.
- URL separadas (llamado tambien ‘mobile friendly’): Entrega un código diferente por cada dispositivo y tiene una URL web diferente a la móvil.
Para analizar el rendimiento de los sitios se utilizó Google PageSpeed* que tiene en cuenta, no solo el tamaño de una página web, sino también la compresión, el tiempo de respuesta del servidor, el caché del navegador y la redirección de las páginas de destino, entre otros factores.
*En SINDYK destacamos el uso de Google PageSpeed como una herramienta de diagnóstico de la situación de tu sitio móvil, porque la importancia y la relevancia de la optimización móvil es nuestra obsesión.
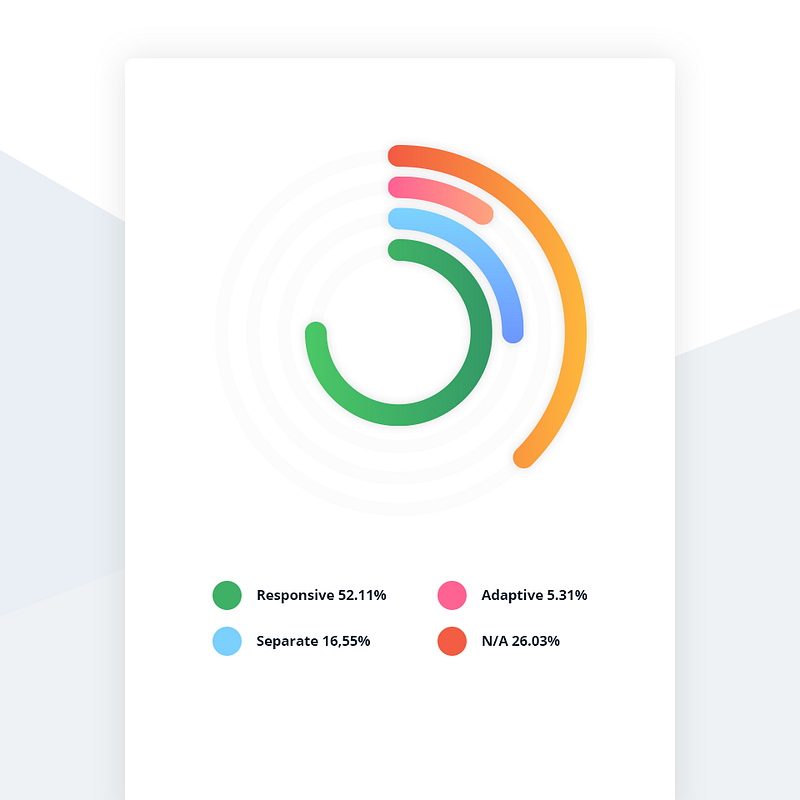
Luego del ejercicio se identificó que:
- Responsive es la técnica preferida para la optimización móvil, utilizada en un 52 % de todos los sitios analizados.
- El enfoque mobile-friendly ha disminuido el 16 %.
- Los métodos adaptativos se han estancado un 5 %
- Sin embargo, 3 de cada 10 sitios web no están optimizados aún para móviles.

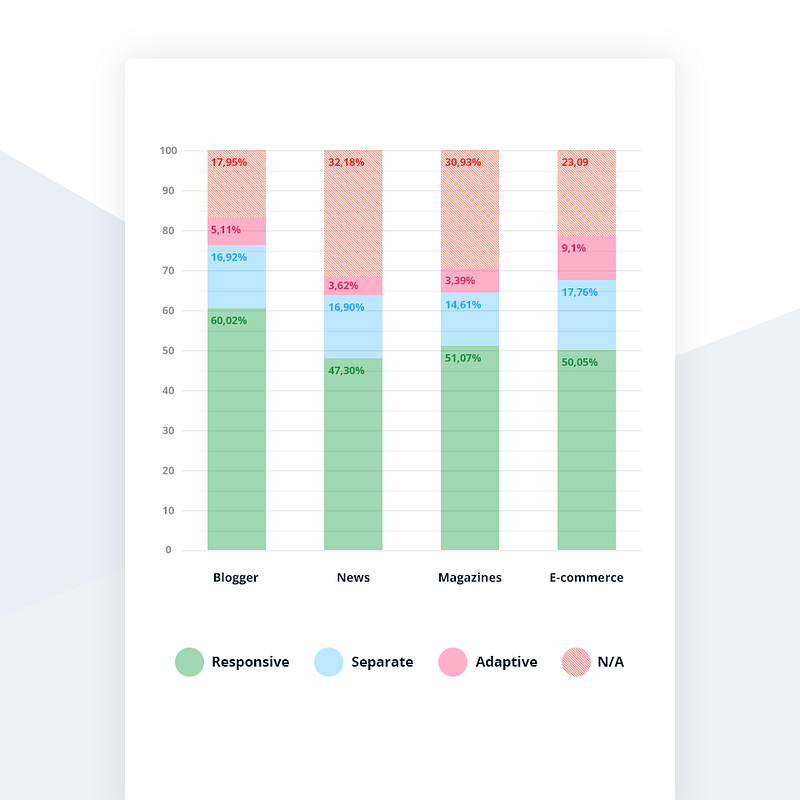
Sin embargo, la comparación de sitios de contenido (blogs, periódicos, revistas), con sitios de comercio electrónico, dio lugar a algunas variaciones interesantes en la optimización de los sitios móviles (ve la siguiente tabla)

- El 60 % de los sitios web (blog) utilizan la técnica responsive (ya saben, que el contenido se ajuste al tamaño de la pantalla). Mientras que los periódicos solo lo utilizan un 47 %.
- La técnica adaptativa ha sido tomada en su mayoría por la industria de comercio electrónico.
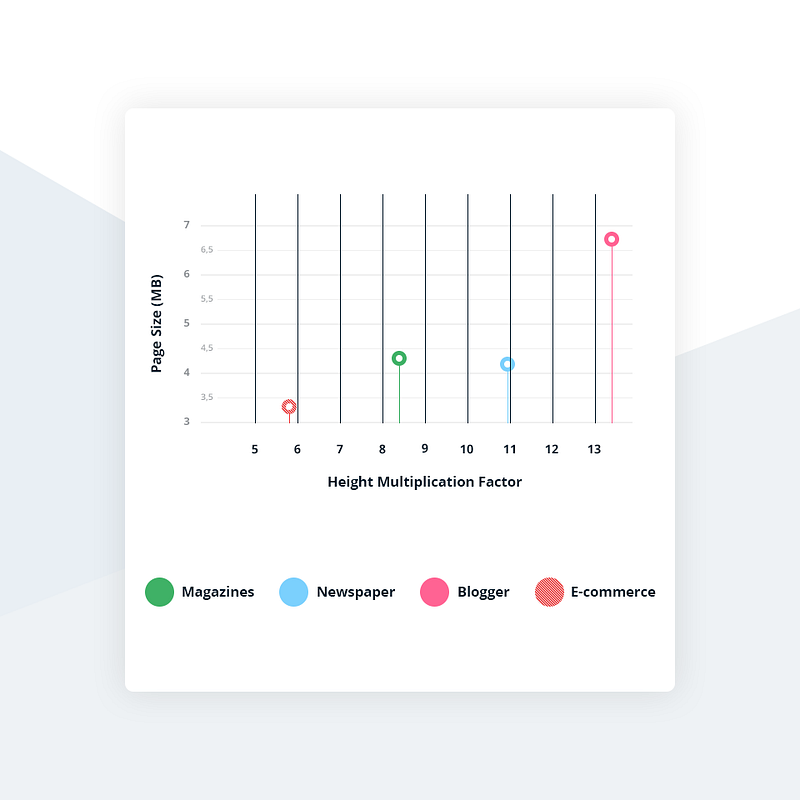
- La altura media de las páginas móviles ha aumentado a casi 10 pantallas (versus 7 hasta el año 2016). Los blogs tienen más del 90 % del contenido en sus páginas de inicio, distribuido en cerca de 13 pantallas más; mientras que los sitios de comercio electrónico hacen su mejor esfuerzo para entregar el contenido más relevante al usuario sólo en 3 pantallas.
La consecuencia es muy relevante para el nuevo camino que deben tomar las marcas a la hora de ofrecer un sitio móvil, los blogs tienen un problema de peso, pesan en promedio 7 MB; mientras que los sitios de comercio electrónico tratan de resolver su peso a 3 MB.
Por lo tanto, si estás pensando solo en diseñar a través de la técnica responsivedate una pasada por Google PageSpeed y vuelve a pensarlo. La calificación promedio de los blog fue de 40/100 en PageSpeed, mientras que los sitios de comercio electrónico tuvieron un promedio 50/100.

Este sencillo análisis muestra que cada vez será más determinante la optimización de los sitios móviles. Pues ahora son altos y gordos (cantidad de pantallas y contenido para cargar), por lo tanto, la velocidad de carga y el performance del mismo serán determinantes no solo para enganchar a los usuarios, sino también a la hora de posicionarse en los motores de búsqueda, principalmente en Google, y al ofrecerle una mejor experiencia al usuario.
Estamos seguros de que cada vez piensas más en tu versión móvil, así que, te obsequiaremos un DEMO para que cambies la experiencia entre el desktop y el móvil y mires los resultados.